Slider Revoultion is a very popular plugin in the WordPress community for creating dynamic content sliders. The plugin has some issues when used on Pantheon's hosting, due to its non-standard file structure. In this article we'll look at how to get this properly working within your Pantheon environments.
The Problem
Upon activation, the Slider Revolution plugin tries to extract a zip file to the folder wp-content/plugins/revslider/public/assets.
This folder gets used to store the assets used when displaying the sliders, and also needs write access since all downloaded templates will be put there.
Within the Pantheon hosting environment, the 'plugins' folder is version controlled in git, and as such does not normally have write access from the filesystem. The activation script runs into an error when trying to extract the zip file:
Slider Revolution error: could not unzip into the revslider/public/assets/ folder, please make sure that this folder is writable
The Solution
In order to make this plugin work properly, we'll need to make the plugin write elsewhere, within a directory that's not version controlled. The plugin already stores your uploaded slider content wp-content/uploads/revslider folder. Since this is already writable, we want to make it extract the 'assets' zip file inside this folder. We'll make a symbolic link ('symlink') in the filesystem to achieve this.
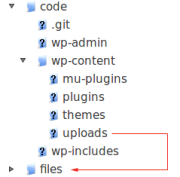
As I mentioned earlier, Pantheon segregates the version-controlled files (your WordPress code) from the non-version controlled files (user-uploaded media). The directory structure looks like this:

As shown in the figure above, there is a symlink in the Pantheon filesystem to the actual uploads directory 'files', which lives outside of the git version controlled directory 'code'. What we're going to do is create a new symlink to go from 'wp-content/plugins/revslider/public/assets' to 'wp-content/uploads/revslider/assets'. Before you do anything, you'll want to make sure that the 'assets' directory does not exist inside 'wp-content/plugins/revslider/public'. If there is already content there, we'll first need to remove it from version control. From your local repository root, enter the following command:
git rm -rf --cached wp-content/plugins/revslider/assets mv wp-content/plugins/revslider/assets wp-content/uploads/revslider
This will remove any existing assets from version control, and then move them to where they will then live in the uploads. Now you navgiate to your local copy of the 'wp-content/plugins/revslider/public' directory, and enter the following command and press Enter to create the symlink.
ln -s ../../../../../files/revslider/assets/ ./assets
Note that the symlink will probably not work on your local fielsystem, unless you have directly replicated Pantheon's file system with the 'code' and 'files' directories as shown above.
Add this new symlink file to your git repository, commit the changes and then push to Pantheon dev environment (normally this should be the 'origin' git remote):
git add assets
git commit -m "adding symlink for assets folder to 'files/revslider/assets'"
git push origin master
Now you can test this from within your dev site by activating the Revolution Slider plugin and see if the error is gone. also, using your browser's developer tools inspector, make sure that none of the revslider assets are returning 404 errors. To test your symlink, you could try a known file from the folder with the symlink in the browser, such as:
http://dev-your-site-name.pantheonsite.io/wp-content/plugins/revslider/public/assets/css/settings.css
If you see the CSS, and you you didn't see any errors on the plugin dashboard page, your symlink is working.
Another test would be connecting to the dev site with your your SFTP client, and try navigating to the 'code/wp-content/public/assets' folder. If it goes to the 'files/revslider/assets' folder, then it's working.
Now you can start using this plugin. Have fun building your sliders!

