The recent 4.4 WordPress upgrade brings responsive images, but it also brings a bug which causes them not to load properly on SSL encrytped sites. The bug loads the main image via https, but all the responsive srcset goodness is loaded in http. This causes your browser to block loading of the image due to 'mixed content', a security feature of your browser.

Here is how the preceding code is rendered in a HTTPS page (i.e. broken image):
Here's how to fix this problem if your SSL-enabled site is suddenly sporting broken images:
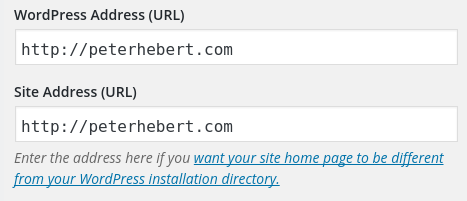
Go to Settings > General in your WordPress admin

Change both of the values for Site Address and WordPress Address to use https:// instead of http://
If these fields are greyed out, you can edit your wp-config.php file to change the values for the WP_SITEURL and WP_HOME constants to use https://
This may not solve the issue universally - until the bug is fixed in WordPress, you can use one of two approaches:
- Install the SSL Insecure Content Fixer plugin and set it to the simple mode. This should convert all local content URLS to use https://
- Insert the following code into your functions.php file in your theme folder, or in a custom plugin:
/**
* Force URLs in srcset attributes into HTTPS scheme.
*
* This is particularly useful when you're running a Flexible SSL
* frontend like Cloudflare.
*
* @param array $sources original set of sources.
* @return array modified set sources with https enforced.
*/
function ssl_srcset( $sources ) {
foreach ( $sources as &$source ) {
$source['url'] = set_url_scheme( $source['url'], 'https' );
}
return $sources;
}
add_filter( 'wp_calculate_image_srcset', 'ssl_srcset' );
Thanks to Jeff Chandler at WPTavern for the above fix.
